0351 16056061 | info@stachowitz-medien.de

Facebook Debugger
Soziale Netzwerke bieten viele Möglichkeiten Inhalte zu verbreiten. Bei Facebook kann man mit einem Link auch gleich einen Beitrag mit Vorschaubild erstellen, wenn ein Vorschaubild für Facebook definiert wurde. Leider zieht sich Facebook nicht immer dieses Vorschaubild.
In diesem Fall ist der Debugger von Facebook ein nützliches Werkzeug. Den Debugger möchte ich an dieser Stelle näher vorstellen.
Vorschaubilder werden nicht angezeigt
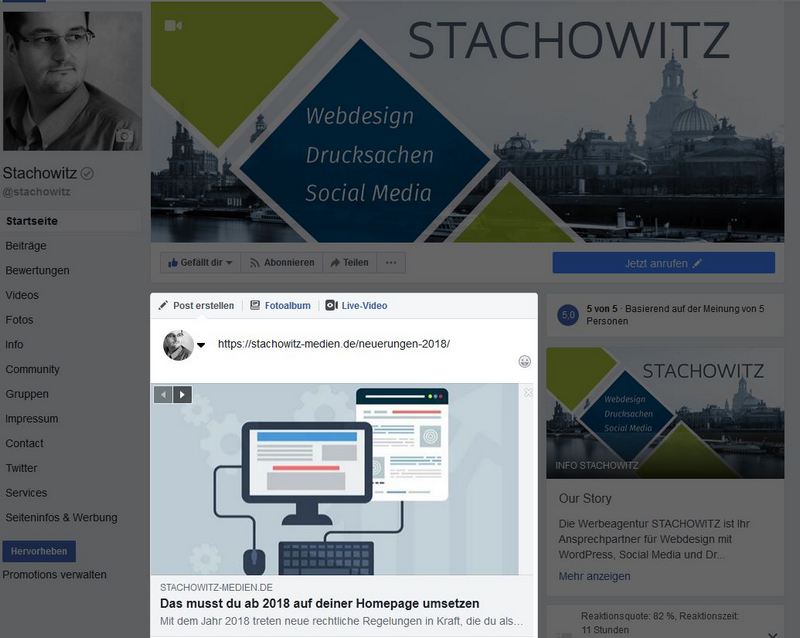
Du hast einen Blogbeitrag geschrieben und willst diesen bei Facebook auf deiner Fanseite teilen. Dazu musst du nur einen Link zu deinem Blogbeitrag auf deiner Fanseite posten, schon wird die Überschrift mit einer Kurzbeschreibung und dem Beitragsbild angezeigt. Normalerweise.
Die Praxis sieht oft anders aus
Facebook hat oft seinen eigenen Kopf. Es macht aus dem Link Dinge, die nicht sein sollen und du kannst dir nicht erklären, warum das so ist.

Eigentlich sollte das Bild in der Vorschau mit erscheinen.
Wieso ist das so?
Warum die Vorschau nicht korrekt erscheint, diese Frage muss Facebook beantworten. Doch du kannst selbst etwas tun, um das zu verhindern. Prüfe daher:
1. Ist der Blogbeitrag schon veröffentlicht oder noch als Entwurf gespeichert?
2. Hast du ein Beitragsbild definiert, welches Facebook auswerten kann?
3. Manchmal hilft es, wenn die Facebook-Seite durch Klick auf die F5-Taste neu geladen wird.
4. Wenn du YOAST-SEO als Plugin nutzt, prüfe, ob du für Facebook ein Bild definiert hast.
Wenn die oben genannten 4 Punkte nicht zum Erfolg führen, dann kommt der Debugger als Werkzeug zum Einsatz.
Debugger hilft oftmals
Der Facebook-Debugger ist ein Werkzeug, was dir hilft deine Beiträge nochmals zu prüfen, damit sie auf der Fanseite richtig angezeigt werden. Debuggen bedeutet soviel wie austesten.
Rufe den Debugger über den Link https://developers.facebook.com/tools/debug/ auf.

Kopiere deinen Link in die Zeile und klicke auf Fehlerbehebung. Jetzt wird dir angezeigt, welche Inhalte aus deinem Link für Facebook entnommen werden können, sowie die möglichen Fehlerquellen. Sollte das Vorschaubild immer noch nicht angezeigt werden, dann klicke auf Erneut scrapen, um den Inhalt erneut einzulesen.

Wenn du deinen Beitrag nun mit Vorschaubild siehst, dann poste den Link in deinen Status auf deiner Facebook-Fanseite.





Hallo Frank,
vielen Dank für den Tipp!!
Hab den Facebook Debugger sofort getestet. Und jetzt weiß ich endlich, warum nie das richtige Vorschaubild und der richtige Beschreibungstext angezeigt wird, wenn ich einen Blogartikel von uns auf Facebook teilen will.
Danke und viele Grüße aus dem herbstlichen Thüringer Wald
Manuel Kaufmann
Lieber Manuel,
vielen Dank für deinen Kommentar. Cool, wenn dich dieser Beitrag ein Stück näher zum Ziel gebracht hat, so soll es auch sein.
Ich wünsche dir und deinem Team einen erfolgreichen Tag.
Nette Grüße aus Dresden
Frank