0351 16056061 | info@stachowitz-medien.de

Formulare mit Ninja Forms erstellen
Wenn es bei WordPress um Kontaktformulare geht, ist Contact Form 7 das Plugin der Wahl, um sie umzusetzen. Es gibt aber auch Alternativen, die es dir noch einfacher machen. Eine stelle ich hier vor, es ist das Plugin von Ninja Forms.
Ninja Forms ist wie WYSIWYG
WYSIWYG steht dabei für „What you see, is what you get“, also du erhältst das Formular, was du auch siehst. Denn Ninja Forms kommt nach dem Installieren als „Pagebuilder“ daher. Nach der Installation findest du auf der linken Seite einen neuen Reiter Namens Ninja Forms. Von hier aus steuerst du dein Formular.
Neues Formular mit Ninja Forms anlegen
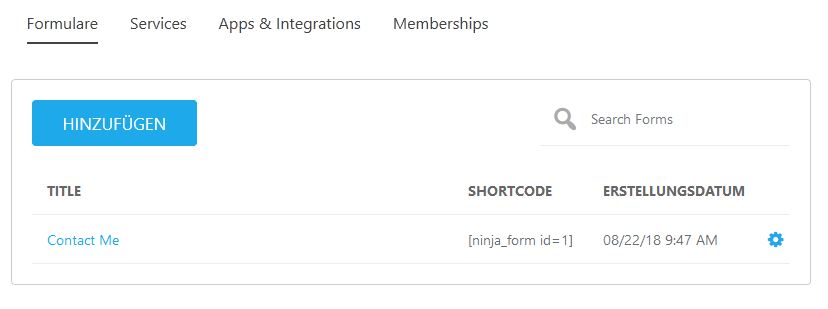
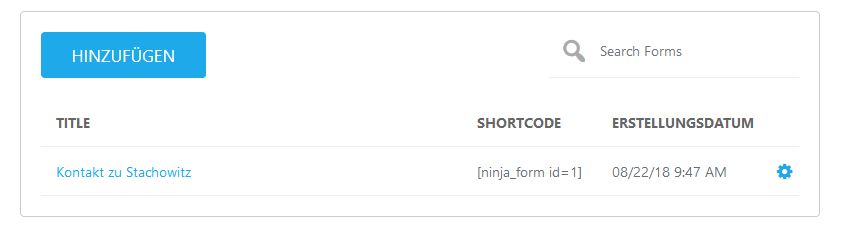
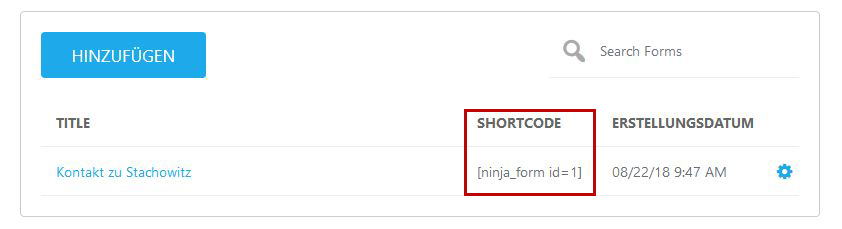
Um ein neues Formular anzulegen, klickst du einfach auf den Reiter Ninja Forms auf der linken Seite. Schon bist du im Dashboard. Hier kannst du dein Formular anlegen. Du siehst schon den Namen des Kontaktfeldes und den dazugehörigen Shortcode, um das Formular später auf deiner Seite zu platzieren.

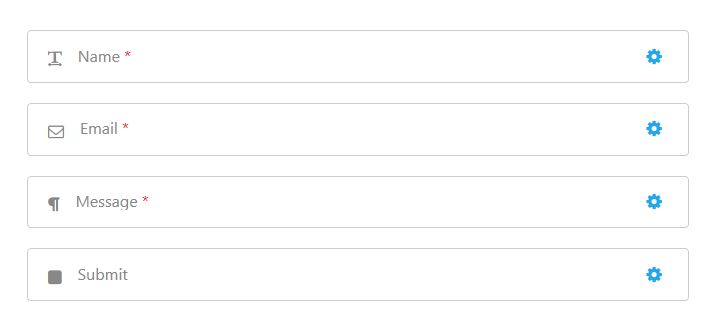
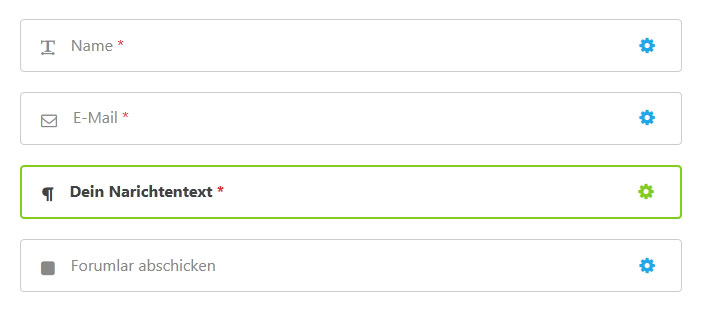
In dieser Vorlage sind schon die wichtigsten Felder wie Name, E-Mail und Nachrichtentext angelegt. Also recht einfach und für den schnellen Einsatz bestimmt.

Ninja Forms anpassen
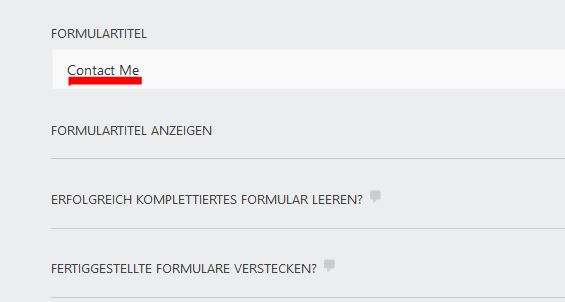
Jetzt passen wir das Formular an unsere Bedürfnisse an. Zuerst einmal den Namen des Formulars. Dazu klickst du auf Erweiterte Einstellungen >> Zeige Einstellungen << . Auf der rechten Seite kannst du dann den Titel des Formulars ändern. Du kannst auf dieser Seite auch entscheiden, ob der Formulartitel auf der Seite, wo das Formular erscheinen soll, mit angezeigt wird oder nicht. Unter den erweiterten Einstellungen können weitere Parameter festgelegt werden – diese benötigen wir für unser Beispiel aber nicht. Klicke abschließend auf Fertig, um die Einstellungen zu speichern.

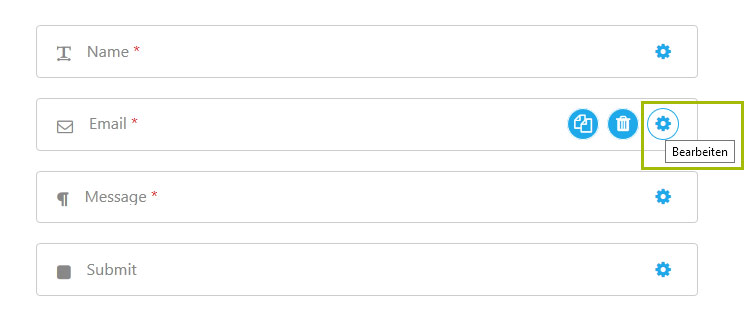
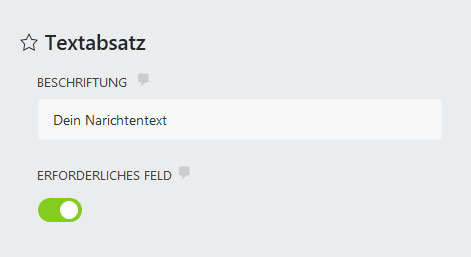
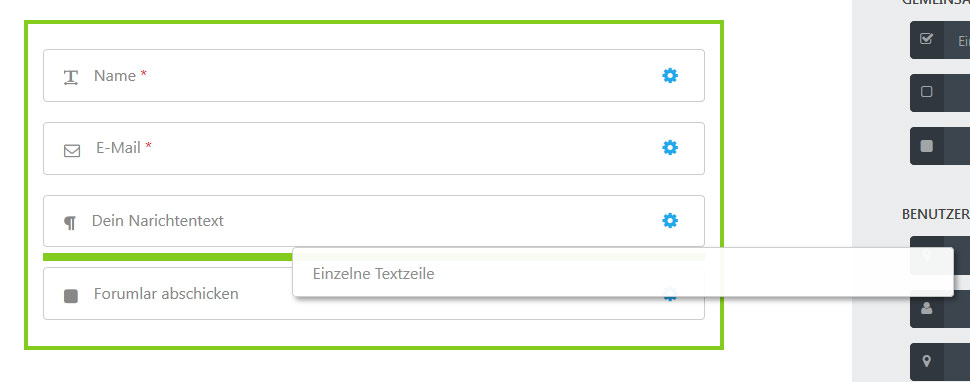
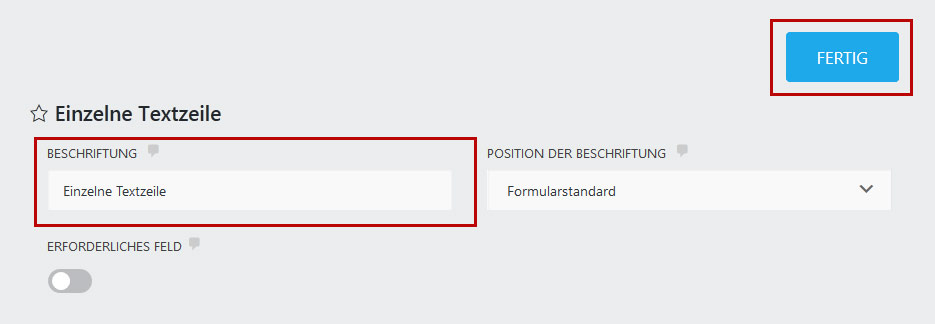
Anschließend werden die einzelnen Felder des Formulars angepasst. Das solltest du tun, denn das Plugin ist nur teilweise in die deutsche Sprache übersetzt. Deine Leser wären also verwirrt, wenn die Feldbezeichnungen in Englisch sind. Um die Felder anzupassen, klickst du einfach auf das rechte Zahnrad neben dem Einzelfeld, um dieses zu bearbeiten.


Auf der selben Seite, wo die Beschriftungen für die einzelnen Felder vorgenommen werden, kann auch entschieden werden, ob das Feld ein Pflichtfeld ist.

Ninja Forms für den Versand vorbereiten
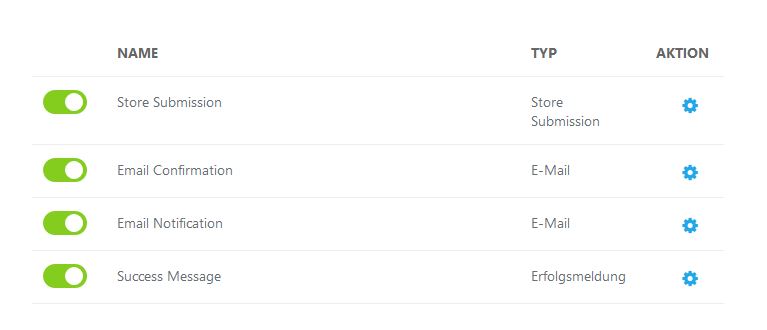
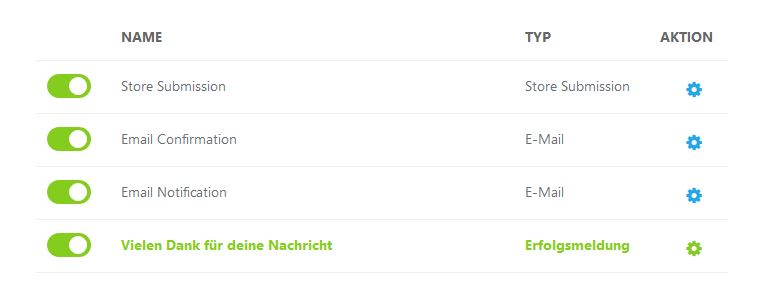
Auch diese Maske ist noch nicht ins Deutsche übersetzt. Ich zeige dir deshalb im Folgenden, was du tun musst:

Zur Erklärung:
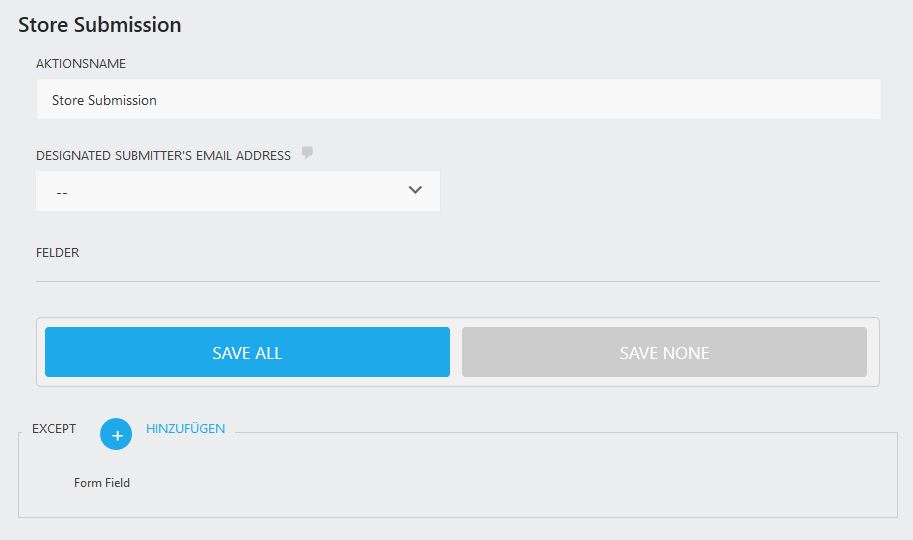
Store Submission
Ninja Forms ist in der Lage, alle Daten aus dem Formular nach dem Versand im Backend deiner WordPress-Seite zu speichern. Das bietet sich aber nur an, wenn du nachweisen musst, dass eine Anmeldung z.B. für einen Newsletter oder ähnliches erfolgt ist. Ansonsten benötigst du diese Speicherung nicht. Zudem werden diese Daten auch in der Datenbank gespeichert, was deine WP-Installation verlangsamt.

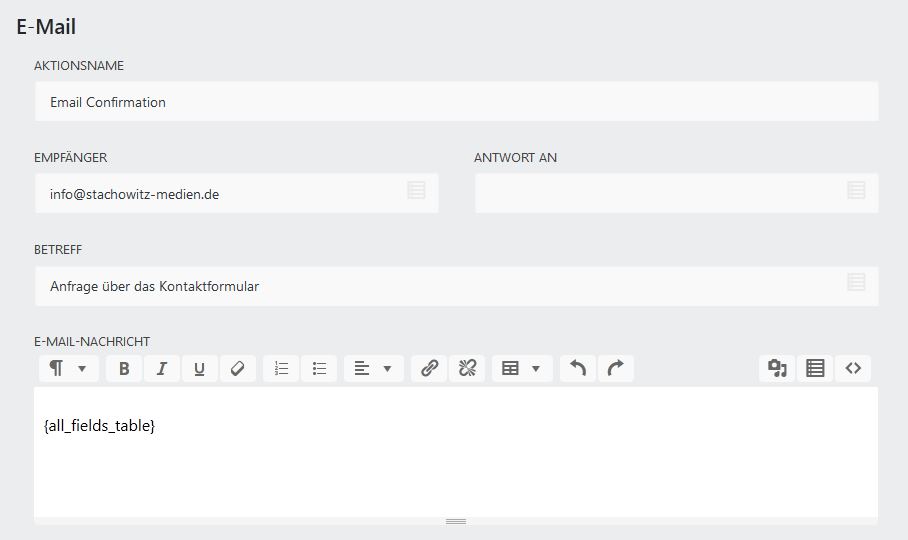
Email Confirmation
Hier stellst du ein, an wen die E-Mail verschickt werden soll und welche Inhalte deines Formulars mit übermittelt werden. Im Feld E-Mail-Nachricht sollte {all_fields_table} stehen, damit alle Felder aus dem Formular übermittelt werden. Diese Anweisung wird später noch wichtig, wenn wir das Formular um weitere Felder erweitern.

Email Notification
Diese Option bietet dir die Möglichkeit eine weitere E-Mail-Adresse zu hinterlegen, die beispielweise noch an eine andere Person oder Abteilung im Unternehmen gehen soll. Das bietet sich an, wenn es um Bewerbungen oder ähnliches geht. Normalerweise brauchst du diese Option nicht.

Success Message
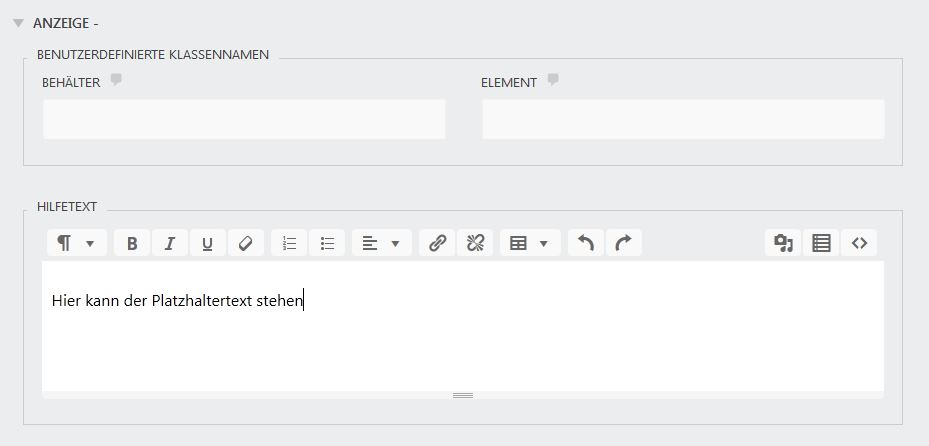
Unter diesen Einstellungen kannst du einen Text für den erfolgreichen Versand des Formulars ausgeben lassen.


Die Änderungen werden immer mit Klick auf FERTIG abgeschlossen.
Ninja Forms Formular mit weiteren Feldern erweitern
Selbstverständlich lässt sich das bereits angelegte Formular mit weiteren Feldern erweitern, sofern du diese benötigst. Klicke dazu einfach am rechten Bildschirmrand auf das blaue Plus-Zeichen


Jetzt hast du die Möglichkeit weitere Felder per Drag & Drop in das Formular zu ziehen. Über das Zahnrad am rechten Feldrand kannst du sie wieder an deine Bedürfnisse anpassen.

Wichtig ist, dass du einen Namen für das neue Feld vergibst, damit dieses auch mit übermittelt werden kann, denn wir hatten ja in den Einstellungen für den Versand (E-Mail Notifocations) im Feld E-Mail-Nachricht {all_fields_table} stehen.


Wiederhole die Schritte so oft, bis alle Felder vorhanden sind, die dein Formular enthalten soll.
Ninja Forms veröffentlichen und mit Shortcode einfügen
Wenn du dein Formular fertig erstellt hat, dann klicke oben rechts auf den Button:

Anschließend klickst du oben rechts auf das schwarze X. Du gelangst wieder in das Dashboard.

Jetzt kopierst du dir den Shortcode, um diesen dort in deine Seite einzugügen, wo das Formular erscheinen soll.

Dein Formular ist fertig und einsatzbereit.
Contact Form vs. Ninja Forms
Beide Formulare verfolgen unterschiedliche Ansätze in der Umsetzung. Contact Form setzt schon einige Grundkenntnisse in HTML voraus, um das Formular richtig anzulegen, was bei Ninja Forms nicht zwangsläufig notwendig ist, da dieses Plugins als WYSIWYG-Tool daherkommt.
Positiv zu werten ist, sofern diese Option gebraucht wird, kann Ninja Forms die Daten aus dem Formular im Backend der WP-Seite speichern. Contact Form kann das selbst nicht, dafür ist eine Erweiterung wie Flamingo notwendig.
Ein großer Vorteil von Contact Form 7 ist es, dass es unzählige kostenfreie Erweiterungen gibt, welche man bei Ninja Forms vergeblich sucht. Hier müssen die Plugins käuflich erworben werden. Insgesamt haben beide Plugins ihre Berechtigung, je nach Anwendungszweck. Sie sind leicht zu bedienen und ermöglichen eine schnelle Kontaktaufnahme mit dem Websitebesucher.




Hallo,
Ich erstelle gerade für eine Seite ein Kontaktformular zur Anforderung für Ersatzteile, ich habe die Feld „Artikelnummer“, wenn also der Kunde nur ein Ersatzteil bestellen will, braucht er ja nur ein Feld, wenn er fünf braucht dann logischerweise fünf uws.
Könntete Ihr mir da helfen? Besteht die Möglichkeit hier ein Feld mit „+“ einzufügen, damit der Kunde so viele Felder hinzufügen kann die er braucht?
Dann noch eine zweite Frage: Kann ich die E-Mail besser formatieren, damit die Felder nicht alle untereinander aufgelistet sind, sondern auch zum Teil nebeneinander?
Vielen Dank schon mal.
Viele Grüße Kerstin
Hallo Kerstin,
vielen Dank für deinen Kommentar.
So aus der kalten weiß ich das nicht, aber ich bringe das für dich in Erfahrung und melde mich dann bei dir.
Viele Grüße
Frank
Hallo Frank,
hast du denn schon was rausgefunden?
Viele Grüße Kerstin
Guten Tag Kerstin,
diese Funktion nennt sich „Repeater Fields“ – sie ist in Planung. Derzeit geht das noch nicht. Die Alternative wäre dann es über ein Drop-Down-Menü mit der gewünschten Anzahl zu realisieren oder über ein mehrseitiges Formular.
super vielen Dank
Viele Grüße Kersitn
Besteht die möglichkeit bei Kontaktformularen Besucher über gewisse Kritereien wie z.B Nachname oder Kombination aus Vorname + Nachname zu sperren? So könnte man nervige Störenfriede gleich aussortieren
Hallo Matthias,
vielen Dank für deinen Kommentar.
Solch eine Lösung ist mir nicht bekannt. Ich kann mich aber gern mal umhören und hier dann die Lösung posten.
Nette Grüße
Frank
Hallo,
kann ich den Hinweis „Fields marked with an * are required “ irgendwo ins Deutsche übersetzen?
Hallo Bea,
vielen Dank für deinen Eintrag.
Ja, es geht in den erweiterten Einstellungen. Dazu musst du das entsprechende Formular auswählen. Klicke dann auf „Erweiterten Einstellungen >> Zeige Einstellungen“ dort solltest du die Möglichkeit finden.
Hallo,
zunächst vielen Dank für die Antwort auf meine „required fields“. Das hat geklappt.
Nun habe ich eine andere Frage. Ich habe die kostenlos Version. Wie kann ich hier die Schriftgröße verändern?
Vielen Dank schon jetzt für die Antwort.
Die Schriftgröße kann über die CSS-Datei angepasst werden. Im Firefox-Browser dazu mit der rec hten Maustatse klicken und und dann „Element untersuchen“ auswählen. Dann erscheint rechts die entsprechende Stelle für die CSS-Datei. Wenn du du dir das selbst nicht zutraust, dann melde dich ngern noch einmal.
Hallo,
ich hätte eine Frage, bezüglich der Bestätigungs nachricht. Ist es möglich diese auch als Popup darzustellen?
Die Bestätigungsnachricht selbst kannst du nicht als Popup ausgeben, dass Formular hingegen schon. Eine genaue Anleitung dazu findest du unter: https://ninjaforms.com/wordpress-popup-form/
Hallo Frank,
ich habe die kostenlose Version 3.4.20 und sehe einfach nirgends die „Preisfelder“. Alle anderen Felder kann ich verwenden. Ich finde auch nirgends ein zusätliches Plugin das ich installieren könnte.
Viele Grüsse, Thomas
Hallo Thomas,
was genau meinst du mit Preisfeldern? Eine solche Funktion ist mir bei Ninja nicht bekannt.
Viele Grüße
Frank
Weiter oben in diesem Post sind alle Felder die man ins Formular einfügen kann (Screenshot) abgebildet. Dabei gibt es die Kategorie „Preisfelder“ mit Produkt, Häufigkeit, Versand und Gesamtpreis. Die habe ich nicht zur Auswahl. In der Zwischenzeit habe ich auch die Version 99$ gekauft, ändert aber nichts.
… und hier die Antwort vom Support: I am sorry, but the Product and Total fields have been deprecated since version 3.4.6 of Ninja Forms https://wordpress.org/plugins/ninja-forms/#developers
This was done due to them causing several bugs and not functioning with currencies that use a format different that the American format of commas and decimal points.
Going forward, you will need to setup a calculation instead. https://ninjaforms.com/docs/calculations/
Hallo Frank
Ich habe zwei Probleme über denen ich seit Stunden brüte und das ansonst gute Ding nicht gebrauchen kann:
1.) Kalkulationen funktionieren nicht. Wenn ich im html-Feld eine Variable aus dem Formular eingebe (also Feld oder Kalkulation), wird kein Wert/Resultat angezeigt. Nur allfälliger Text der VOR der Variable steht. Auch alles andere (z.B. Text) nach dieser Variable wird nicht mehr angezeigt. Wenn ich eine Variable aus WordPress einfüge im html-Field (Version, Datum, etc.), dann funktioniert dies, Text davor und danach wird angzeigt.
2. Preisfelder werden bei mir nicht angezeigt.
Ich verwende Version 3.4.20 und WordPress 5.2.3.
Viele Grüsse, Thomas
Hallo Frank
ich nochmal … die Berechnungen funktionieren. Ich muss das Formular dafür „veröffentlichen“. Ist irgendwie verwirrend, dass alles andere geht ohne diesen Button zu drücken wenn man dann das Formular im Preview anschaut. Nun denn, das hat sich erledigt. Bitte Eintrag lösche.
Danke, tschüss, Thomas
Hallo Frank,
folgendes Problem habe ich: ich verwende für eine Bäcker-Bestellseite Zahlenfelder und wenn der User dann Zahlen und Buchstaben eingibt, kommt zwar eine rote Umrandung mit Hinweis auf die Zahlenverwendung, doch das Formular wird trotzdem abgeschickt, allerdings wird das betreffende Feld nicht übertragen. Hast du eine Idee, wie man das blockieren kann? In der Weise: Bitte korrigieren Sie die Eingaben oä.
Herzliche Grüße Monika
Hallo Monika,
es scheint, als würde der entsprechende Platzhalter im Formular nicht richtig gesetzt. Schaue mal im Formular nach, ob dieser dafür auch platziert ist, um den Inhalt mit zu übertragen.
Viele Grüße
Frank
Hallo, ist es irgendwie möglich das Feld Zip auf 5 Zeichen zu begrenzen?
Liebe Grüße
David
Hallo David,
das Feld ZIP steht doch für die PLZ und die ist meines Wissens nur 5-stellig. Ob das möglich ist, eine Begrenzung zu setzen, ergründe ich mal.
Grüße
Frank
Das wäre Klasse. Vielen Dank Frank. LG David
Hallo, vielen Dank für die ausführliche Anleitung.
Ich habe ein Formular fertig und getestet. Jetzt möchte ich die Anmeldung-Nr. auf NULL setzen.
Bitte um Hilfe.
Hallo Herrmann,
es gibt in dein Einstellungen die Möglichkeit, Filter zurück zu setzen, damit sollte es funktionieren.
Guten Tag,
bei mir funktioniert seit dem letzten Update von Ninja Forms die Pflichtfeldfunktion bei Checkbox-Gruppen nicht mehr. Wenn ich eine Checkbox Gruppe als Pflichtfeld aktiviere wird das Formular nicht mehr abgeschickt. Haben Sie eine Idee woran das liegt bzw. wie man das behben kann?
Viele Grüße