0351 16056061 | info@stachowitz-medien.de

WordPress: Sprungmarken im Inhaltsverzeichnis anlegen
Inhaltsverzeichnisse sind bei umfangreichen Artikeln ein Muss. So behalten deine Leser den Überblick und können schnell von einem Thema zum anderen wechseln. Dabei sind Sprungmarken eine gute Sache, um zum neuen Thema zu wechseln. Wie du diese Sprungmarken anlegst, liest du folgend.
Anker und Sprungmarken in WordPress manuell erstellen
Wer sich mit HTML auskennt, der kann solche Sprungmarken und Anker auch von Hand in WordPress anlegen. Dabei müssen diese Stellen mit einer id benannt werden (ähnlich wie eine Schublade mit Namen). Anschließend wird eine normale H2-Überschrift im Code mit diesen Schubladen-Namen ergänzt. Das Ganze sieht dann so aus.
[php]
<h2 id="Schubladen-Name">Überschrift</h2>
[/php]
Dabei ist der Name der Schublade frei wählbar. Es sollte aber darauf geachtet werden, dass der Schubladen-Name nur einmal pro Seite genannt wird. Um jetzt an diese Stelle zu springen, reicht ein Link in angepasster Form aus.
[php]<a href="#Schubladen-Name">Link zum Schubladen-Inhalt</a>[/php]
Ein http// ist nicht notwendig, da das Linkziel durch ein # vorangestellt und durch den Ankertext bestimmt wurde.
Sprungmarken mit einem Plugin erstellen
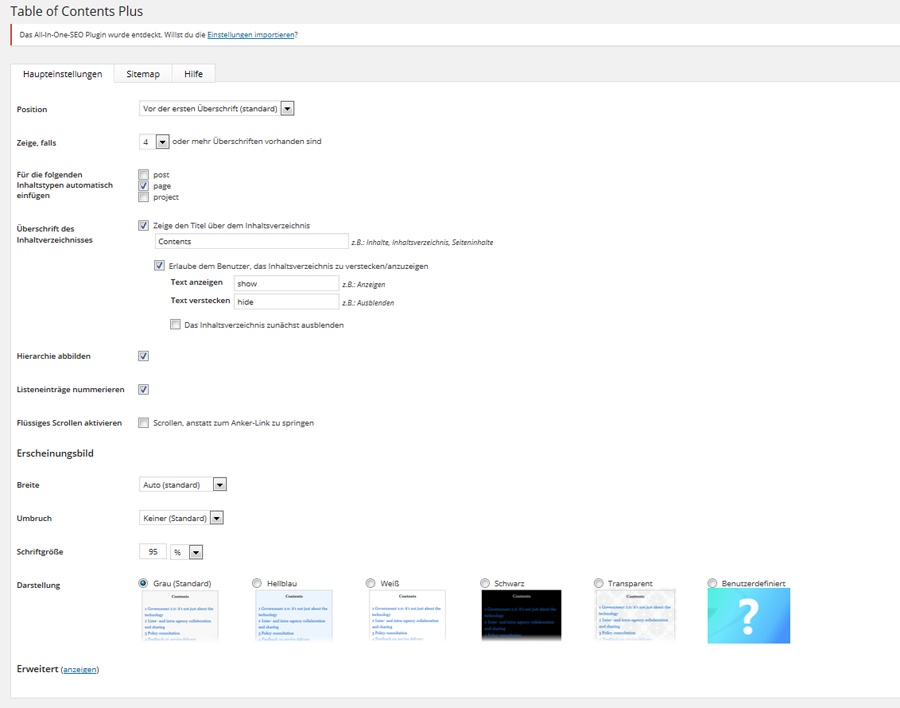
Wer sich den Eingriff von Hand nicht zutraut, kann auch auf ein Plugin namens Table of Content Plus zurückgreifen. Dieses Plugin nimmt dir die Arbeit ab. In den Einstellungen des Plugin legst du fest, nach welchen Kriterien die Inhaltverzeichnisse erstellt werden sollen. Seiten mit mehr als vier Überschriften sind in den Grundeinstellungen voreingestellt. In den erweiterten Einstellungen lässt sich festlegen, welche Überschriften von H1 – H6 als Sprungmarke fungieren soll.
Sollen nur einzelne Beiträge im Inhaltsverzeichnis genannt werden, kann die automatische Funktion deaktiviert werden. Mit Hilfe des Codes [toc] lässt sich das Inhaltsverzeichnis an beliebiger Stelle in WordPress positionieren.





Wenn ich das Inhaltsverzeichnis per Hand mit Ankerlinks anlege, erkennt Google das dann trotzdem? Ich habe nämlich das Gefühl, dass es im Snippet der Google-Suche das nicht so gerne anzeigt.
Hallo,
Google hat damit normalerweise keine Pobleme. Es wird im Allgemeinen gut verarbeitet.
Die Alternative wäre, es mittels einen Plugins umzusetzen. Das Plugin nennt sich Easy Table of Contens
Jeder Einsatz eines Plugins sollte aber gut abgewogen werden, da es die Geschwindigkeit deiner Website beeinflusst.
Viele Grüße
Frank