0351 16056061 | info@stachowitz-medien.de

Bildbeschriftungen auf Webseiten
Eine Webseite besteht nicht nur aus Texten, sondern auch aus ansprechendem Bildmaterial. Dieses mag auch Google sehr gerne.
Bei der Einbindung von Bildern gibt es Regeln, die in erster Linie dem Leser dienen und dann der Suchmaschine.
Google mag Bildbeschriftungen
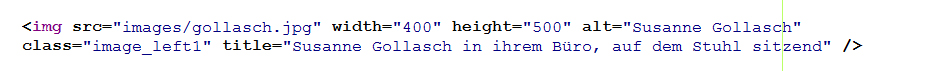
Umso wichtiger ist es, die Bildbeschriftungen so genau wie möglich zu formulieren. Angefangen beim eigentlichen Bildnamen. Er sollte annähernd beschreiben, um was es geht. Dann folgt die Größe des Bildes und der sogenannte „ALT-Text“. Dieser Text wird dann angezeigt, wenn das Bild nicht geladen werden kann.
Zum Schluss folgt der „Title-Text“. Dieser Text wird dann angezeigt, wenn der Nutzer mit der Maus über das anzuzeigende Bild fährt. Das gesamte Konstrukt sieht dann so aus.

Mach es dem Nutzer einfach!
Alle diese Informationen sind wichtig, um auch Menschen mit Einschränkungen, das Internet sichtbar und erlebbar zu machen. Denn Webseiten werden auch „vorgelesen“. Bei diesem „Vorlesen“ werden die Informationen, welche hinter dem Bild angegeben sind, mit erfasst. Eine solche Software ist beispielsweise » Web Speech «. Für den Internetbrowser Firefox gibt es ähnliche Erweiterungen wie » Text to Voice «. Sie lesen die Webseite vor. So bekommt der Leser einen Gesamteindruck von der Webseite.
Vermeide Beschreibungsfehler!
Wenn allerdings die Bildinformationen völlig aus dem Ruder laufen, wie im folgenden Beispiel, dann kann der Nutzer keinen wirklichen Zusammenhang zum Bild herstellen.

Oder siehst du auf dem mittleren Bild, wo sich das Radio befindet, eine Frau im Liegestuhl am Strand mit einem Kofferradio? Ich nicht.
Mit diesen Informationen entstehen andere Gedankenzusammenhänge beim Nutzer. Also achte bei der Einbindung von Bildmaterial darauf, dass du dieses so beschreibst, dass deine Leser es auch wirklich gedanklich erfassen können.
Darfs ein bisschen mehr sein?
Zudem sind gute Bildbeschriftungen auch für Suchmaschinen wie Google eine gute Basis. Sofern die Bilder entsprechende Suchbegriffe (Keywords) enthalten, welche auch im Text vorkommen sollten, gewichtet Google dieses besser als ohne diese Inhalte.
Wenn du dich für Bilder-SEO interessierst, dann empfehle ich dir die folgende Lektüre:
» Bilder für Google & Co. optimieren «.
ALT-Attribute sind für Suchmaschinen wichtig
Suchmaschinen erfassen alles, was ihnen in die Hände kommt. Eines können sie allerdings bisher nicht, sie verfügen nicht über eine effiziente Bilderkennung. Deshalb werden Bilder über Zusatzinformationen gescannt. Ein wichtiger Bestandteil dieser Informationen ist der Alt-Attribut.
Google bevorzugt den Alternativtext für Grafiken, damit die entsprechenden Bilder auch den Weg in den Suchindex finden. Auch wenn es nur wenige Angaben sind, stellen sie doch eine Wichtigkeit im Zusammenspiel mit dem SEO dar. Um eine Website auf SEO zu optimieren, ist die Angabe des ALT-Textes nur ein kleiner Teil, um das Ranking zu verbessern.
Sind die ALT-Texte sinnvoll ausgewählt, helfen sie dabei die Relevanz eines bestimmten Keywords zu stärken.
Wie füge ich den ALT-Text ein?
Der ALT-Text wird als HTML-Element im Quelltext hinterlegt. Genau an der Stelle, wo das Bild platziert wird. Das Beispiel könnte so aussehen
<img src=“fotos/rasen.jpg“ alt=“Rasenfläche in einem Garten“>
Was sollte im ALT-Text drin stehen?
Grundsätzlich gibt es keine Beschränkungen in der Bildbeschreibung. Allerdings sollten mit wenigen, dafür präzisen Worten, beschrieben werden, um wa es sich auf dem Bild handelt.
Mit dem ALT-Text lassen sich auch SEO-Keywords hinterlegen. So ergibt sich beim Platzieren des Bildes auch eine Optimierung. Dennoch müssen wir untescheiden zwischen ALT-Text und TITLE-Text.
Der TITLE-Text dient dazu, dem Nutzer weitere Informationen zum Bild einzublenden oder Hinweise zu einem Linkziel zu geben. Der ALT-Text hingegen ist die Alternative zu einem Bild, welches nicht angezeigt wird.
Ich berate dich gern
Willst du deine Webseite überarbeiten und auf den neuen Stand bringen? Dann freue ich mich auf einen netten Kontakt mit dir. Sprich mich an!




Das ist ein sehr interessanter Artikel zu Bildbeschriftungen auf Webseiten. Ich habe mir schon einige Beiträge dazu durchgelesen. Vielen Dank, ich weiß jetzt genug zum Thema.
Hallo Kurt,
vielen Dank für deinen Kommentar. Viele wissen eben nicht, wie die Beschriftung zu erfolgen hat, daher dieser Beitrag.