0351 16056061 | info@stachowitz-medien.de

Blogserie – Häufige Fehler bei der Webseitengestaltung oder Aktualisierungen
Diese Blogserie, welche in loser Folge erweitert wird, dient dazu Hilfestellungen zu geben, die bei der Webseitengestaltung oder auch Aktualisierungen immer wieder vorkommen.
Dabei entstehen diese „Kardinalsfehler“ aus Unachtsamkeit oder auch durch Unwissenheit. Oft bleiben diese unentdeckt oder lassen die Webseite oder das Blog nur bedingt bedienen.
Beginnen soll die Serie mit dem Thema „Überschriften“
Überschriften gehören zu einem guten Text einfach dazu. Sie sind der Türöffner für den darunter folgenden Text.
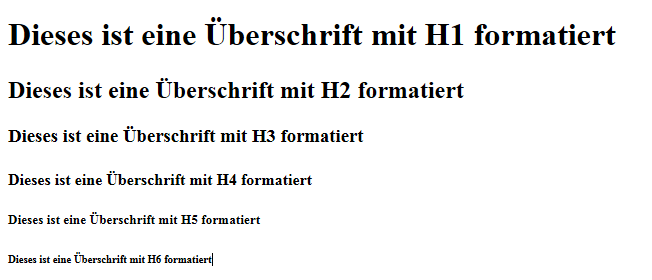
Das folgende Bild verdeutlicht, was im Folgenden beschrieben wird.

Häufig gemachter Fehler:
1. Überschriften werden unterstrichen, obwohl es kein Link ist
Dieses ist der Kardinalsfehler schlechthin. Überschriften werden oft fett dargestellt und auch gleichzeitig unterstrichen.
Wirkung beim Leser:
1. Es ist ein Link, den muss ich anklicken, weil es da etwas zu lesen gibt.
Doch beim Anklicken dieser Überschrift stellt sich der vermeintliche Link als Mogelpackung heraus.
Abhilfe:
1. Unterstreiche niemals Überschriften, wenn es kein Link ist.
2. Formatiere Überschriften zur besseren Strukturierung fett oder wenn möglich mit den HTML-Befehlen H1 – H6
3. Oder wähle eine Farbe für die Überschriften, welche die Textbereiche gut erkennen lässt.

Um die Überschriften mit dem HTML-Befehl H1-H6 zu formatieren, müssen die Überschriften dazu in „Spitzklammern“ gesetzt werden, sog. Tags.
Beispiel: <h1>Dieses ist eine Überschrift</h1>
Bilder werden nicht korrekt angezeigt
Beim Aktualisieren von Bilddaten auf der Website kommt es auch vor, dass diese nicht korrekt angezeigt werden. Gründe dafür können z.B. die Dateiendung sein oder eine fehlerhafte Einbindung in das HTML-Dokument. Das Resultat kann dann schon mal so aussehen:

Was lief bei der Webseitengestaltung falsch?
1. Das Bild hat eine falsche Dateiendung.
2. Der Pfad zum Bild ist nicht korrekt.
3. Das Bild wurde nicht auf dem Server hochgeladen.
4. Groß- und Kleinschreibung als Dateinamen
Achte daher genau darauf, dass die entsprechenden Daten auch korrekt eingebunden werden, indem der Pfad zum Bild richtig im HTML-Dokument notiert ist. Sollten die Bilder in einem separaten Ordner deiner Website liegen, dann muss der Pfad dahin auch vollends notiert werden, z.B. so:
![]()
Zur Erklärung:
Der Ordner „images“ ist der Ordner, in dem alle Bilder für die Website abgelegt sind, dann folgt der Bildname mit der entsprechenden Dateiendung. Es folgt die Bildbreite und die Bildhöhe. Mit dem Alt-Text beschreibst du, was auf dem Bild zu sehen ist. Dieser Text ist notwendig, da auch Menschen mit Einschränkungen das Web erleben. Hier hilft eine Software zum Vorlesen der Website.
Der Alt-Text wird oft von Webseiten-Betreibern vernachlässigt, dabei ist dieser sehr wichtig. Er wird zudem auch angezeigt, wenn das Bil,d wie oben beschrieben, nicht korrekt angezeigt wird. Somit erhält der Nutzer eine Vorstellung von dem, was auf dem Bild zu sehen ist.
Groß- und Kleinschreibung bei Bilddaten
Eine weitere Fehlerquelle kann die Bildbezeichnung sein. Oftmals werden Groß- und Kleinschreibungen kombiniert, was ebenfalls zu Darstellungsfehlern führen kann. Damit es nicht zu Darstellungsfehlern kommt, schreib alle Bezeichnungen klein.
Genaue Bezeichnung hilft auch Google
Je treffender du ein Bild beschreibst, desto höher gewichtet es auch Google. Denn eine Bildfolge, welche mit Bild 1, Bild2 etc.“ bezeichnet wird, hilft niemandem. Versuche Bilder so zu benennen, dass diese auch einen Zusammenhang mit dem Gezeigten erkennen lassen. Google wird es dir ebenso danken, da die Bilder schneller gefunden werden.
Weiße Schrift auf hellen Untergründen
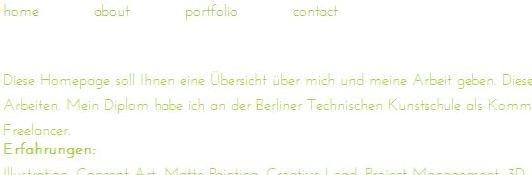
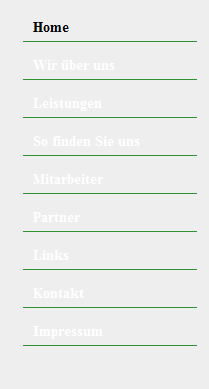
Es ist der Klassiker unter den Fehlern, helle Schriften auf ebenso hellen Untergründen. Da beginnt das Suchspiel in der Navigation oder im Text selbst. Doch es geht auch anders, vor allem besser für deine Leser.

Der oben gezeigte Ausschnitt aus einer Website ist ein Paradebeispiel, wie es nicht geht. Die Website ist kaum zu lesen. Hier muss sich der Leser eines Tricks behelfen, in dem er mit „STRG+A“ den gesamten Text markiert, um überhaupt einen Textinhalt der Seite zu erfassen. Der Leser bekommt keinen Mehrwert – sondern tut das einzig Richtige, die Website wegklicken.
Persönlicher Geschmack ist bei der Webseitengestaltung nicht immer entscheidend
Oftmals werden Websites von Firmeninhabern, Angestellten, Freunden oder wem auch immer erstellt. Diese Person prägt mit der „Handschrift“ auch die Website. Dabei steht oft der eigene Farbgeschmack im Vordergrund. Das kann schnell in die Hose gehen, wie folgend dargestellt.

Kannst du die Navigation erkennen? Es bedarf schon großer Anstrengungen, um wirklich etwas erlesen zu können.
Deine Firmenfarben sind entscheidend, nicht der persönliche Geschmack
Sofern du für dein Unternehmen Farben und Schriften definiert habst, die sich auf Briefbögen, Visitenkarten und andere Werbemittel befinden, sollten diese sich auch auf der Website deines Unternehmens widerspiegeln. Nur so ist auch eine klare Linie zu erkennen. Denn deine Farben prägen das Unternehmen nach Außen. Bleiben so in den Köpfen der Menschen hängen, oder verbinden sie mit deinen Leistungen.
Da kann der persönliche Geschmack des vermeintlichen Webdesigners noch so überzeugend sein, deine Firmenfarben sind hier entscheidend, nicht der persönliche Geschmack einer Einzelperson.
Schaffe einen digitalen Mehrwert
Mit einer gut gestalteten und zu navigierenden Website für dein Unternehmen schaffst du auch einen digitalen Mehrwert, der ebenso auch neue Kunden generiert. Hierzu ist eine klare Kommunikation in Wort und Schrift nach Außen ebenso wichtig. Weniger ist oft mehr, dafür auf den Punkt formuliert. Nur so holst du deine Kundschaft auch überzeugend im Internet ab. Deine potentiellen Kunden bilden sich zuvor auch von deinem Webauftritt eine Meinung, bevor es zu einer Kontaktaufnahme kommt.
Links führen ins Nichts
Es ist auch ein Klassiker auf einer Website. Links, die ins Nichts führen. Die Gründe dafür können unterschiedlich sein. Wenn die Website auf herkömmliche Weise, also ohne ein CMS, entwickelt wurde, dann kann der Betreuer schon mal schnell den Überblick verlieren, ob der Link auch wirklich aktiv ist. Eine andere Möglichkeit ist, dass der Link falsch geschrieben wurde. Oftmals sind es Tippfehler, die die Aktion scheitern lassen. Prüfe daher alle Links auf ihre Funktionalität. Ob deine Links alle funktionieren, kannst du mit dem Plugin Broken Link Checker testen.
Weitere Beiträge zu dieser Serie werden folgen!
Jetzt bist du dran! Ich freue mich auf deine Meinungen und Anregungen, einfach hier per Kommentar.




Oh, ich habe auch unterstrichene (Zwischen) Überschriften…. Obwohl ich das weiß mit dem Link…
Gelobe Besserung :-0
Beste Grüße
Petra
Das ist schon mal ein guter Anfang 🙂