0351 16056061 | info@stachowitz-medien.de

SSL – So stellst du deine Homepage um
Eine Website mit SSL-Verschlüsselung gehört heute zum Standard. Doch einige Website-Betreiber scheuen sich davor, weil ihnen die technischen Hürden sehr hoch erscheinen. In diesem Blogbeitrag zeige ich dir, wie du deine Website auf HTTPS umstellst.
4 Gründe, warum du deine Website auf HTTPS umstellen solltest
1. Sofern du personenbezogene Daten per Kontaktformular abfragst, sollte die Übermittlung dieser verschlüsselt erfolgen.
2. Google rankt verschüsselte Websites besser im Gegensatz zu Seiten ohne Verschlüsselung.
3. Sollte dein Webhoster http/2 unterstützen, kannst du auch in der Performance mit SSL punkten, da deine Website schneller wird.
4. Die gängigen großen Browser wie Google Chrome und Firefox kennzeichnen Websites ohne Verschlüsselung als nicht sicher, vor allem dann, wenn sie Kontaktformulare enthalten, die personenbezogene Daten an die Website übermitteln.
SSL-Zertifikat auf dem Webserver installieren
Damit du deine Website mit SSL absichern kannst, musst du erst einmal ein SSL-Zertifikat für deine Domain auf deinem Server installieren.
Je nachdem, welchen Webhoster du nutzt, ist die Vorgehensweise eine andere. Bei Anbietern wie All-inkl.com, die das kostenfreie Let’s Encrypt unterstützen, ist die Einrichtung im Kundenmenü möglich. Andere Anbieter wie Strato oder auch Domainfactory nutzen eigene Zertifikate. Auch diese sind im Kundenmenü einstellbar.
Nun geht es ans Eingemachte
Nachdem das SSL-Zertifikat auf deinem Server installiert ist, musst du deine Website und somit auch WordPress anpassen. Dazu loggst du dich auf deiner Website unter: https://meine-domain.de/wp-admin ein.
Wechsle dann links auf den Reiter Einstellungen >>Allgemein<<. Ersetze nun in den beiden Feldern für die WordPress-Adresse und die Website-Adresse das bisherige http durch https.

Passe deine Permalinkstruktur an
Jetzt folgt der zweite wichtige Schritt. Du musst deine Permalinks an die neue Adresse anpassen. Unter dem Reiter Einstellungen >>Permalinks<< kannst du die Änderungen vornehmen. Klicke einfach auf „Speichern“, damit diese an die neue Adresse angepasst werden. Nimmst du diese Anpassung nicht vor, können es beim Abrufen von Beiträgen oder Seiten Fehlermeldungen ausgegeben werden. Meistens sind das 404-Fehler. Dieser Fehler bedeutet, dass der abgerufene Inhalt nicht gefunden wurde.
Bisherige URLs in der Datenbank ersetzen
Bisher hast du zwei Schritte unternommen, um der Umstellung auf HTTPS näher zu kommen, doch es gibt immer noch alte URLs, welche sich in Seiten oder Beiträgen befinden, die noch nicht mit https abrufbar sind. Diese müssen nun ebenso angepasst werden. Das selbe gilt für Plugins oder Themes, die du nutzt. Oftmals kommt es zu Fehlermeldungen, weil Browser eben die alte URL abrufen, statt die neue. Die Folge, die Website wird noch nicht mit einem gründen Vorhängeschloss versehen.
Je größer deine Website ist, desto zeitaufwändiger kann es sein, Links von Hand anzupassen. Ich empfehle dir das kostenfreie Better Search Replace Plugin, um die Anpassung vorzunehmen.
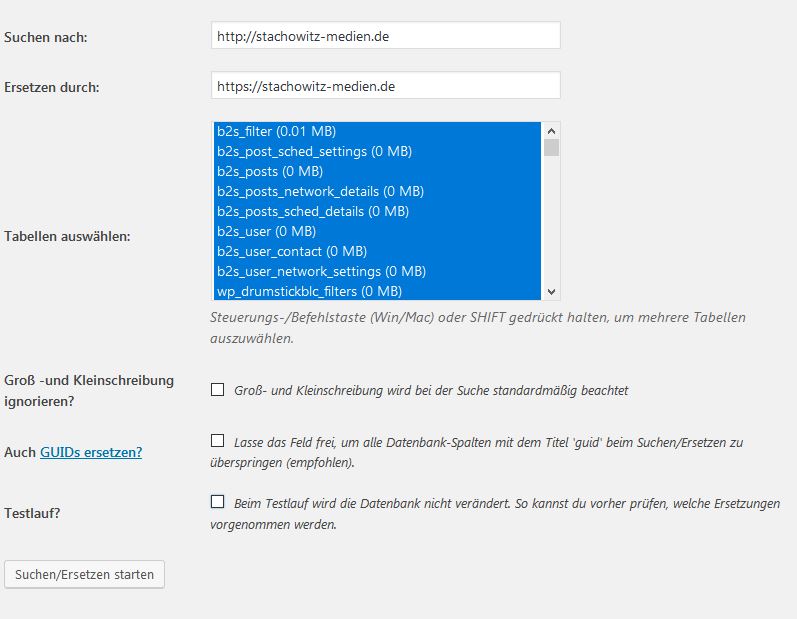
Wechsle nun auf den Reiter Werkzeuge >>Better Search Replace<<. Im Feld „Suchen nach:“ muss deine bisherige URL, also http://deine-domain.de stehen. Im Feld „Ersetzen durch:“ muss die neue URL https://meine-domain.de stehen. Jetzt markierst du alle Tabellen im Feld Tabellen auswählen. Entferne den Haken bei „Testlauf?“ und klicke auf Suchen/Ersetzen starten.

Redirect in der htaccess einstellen
Dieser Teil ist der, vor denen sich sicherlich die meisten scheuen, weil sie glauben, es kann etwas schief gehen. Aber dem ist nicht so. Damit deine Website auch zukünftig unter HTTPS erreichbar ist, müssen wir noch eine kleine Anpassung in einer Datei vornehmen. Sonst ist deine Website nämlich unter HTTP und HTTPS erreichbar. Wir legen als eine 301-Weiterleitung an. Lade dir mittels FTP-Server die Datei mit der Bezeichnung .htaccess herunter. Diese findest du in deinem Hauptverzechnis von WordPress. Öffne diese mit einem Text-Editor (nicht Word). Füge an die oberste Stelle im Dokument folgendes ein:
[php]
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
[/php]
Speichere die Datei unter gleichem Namen ab und lade sie wieder per FTP-Tool auf deinen Webserver ins Hauptverzeichnis.
Immer noch kein grünes Schloss? – Jetzt kommt die Feinarbeit
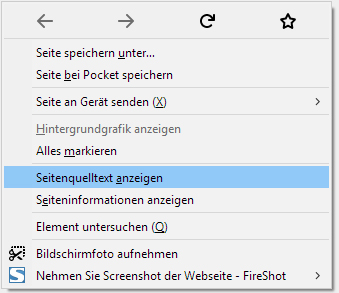
Oftmals hilft ein Blick in den Quelltext der Seite. Im Browser Firefox klickt du mit der rechten Maustaste >>Seitenquelltext anzeigen<<.

Drücke jetzt die Tastenkombination STRG-F und trage in der Suchmaske am unteren Rand http ein. Jetzt siehst du, welche Inhalte deiner Seite noch über die alte URL abgerufen werden. Passe diese dann im Backend deiner Website entsprechend an. Oftmals handelt es sich um Bilddaten. Diese müssen einfach nur wieder neu verknüpft werden. Speichern nicht vergessen.
Der allerletzte Schritt
Und der heißt Google-Search Console. Melde dich bei deinem Google-Konto an und navigiere zur Search Console. Lösche dort die bestehende Property und füge deine neue Seite als Property mit HTTPS hinzu. Vergiss bitte nicht, deine XML-Sitemap erneut an Google zu schicken, damit die Seite neu indiziert werden kann.