0351 16056061 | info@stachowitz-medien.de

Google Maps nur noch über API nutzbar
In WordPress lassen sich mit einem Shortcode, meistens einem iFrame Google-Maps-Karten in die eigene Homepage einbinden. Seit August 2018 ist dieses so ohne Weiteres nicht mehr möglich, denn Google will, dass Gewerbetreibende, die eine Karte auf ihrer Website eingebunden haben, dieses über eine spezielle Schnittstelle tun.
Welche Schnittstelle ist das?
Um eine Google-Maps-Karte als Gewerbetreibender zu nutzen, muss diese Karte über eine API-Schnittstelle eingebunden werden. API steht für Application Programming Interface – also eine Anwendungsprogrammierschnittstelle. Damit ist es möglich, auch grafische Oberflächen darzustellen – eben Google-Maps-Karten.
Wird Google Maps kostenpflichtig?
Es hängt davon ab, wie die Karte in die eigene Website eingebunden ist. Sobald sich die Karte verschieben oder zoomen lässt, kommt die Maps Javasript API zum Einsatz.
Diese Form ist die wohl an meisten genutzte, welche sich auf Websites findet. Sie wird dann zukünftig 7 Dollar für 1.000 Aufrufe im Monat kosten.
Entscheidend ist auch das genutzte Theme
Ob du eine kostenpflichtige oder kostenfreie Variante hast, hängt auch von deinem Theme ab. Handelt es sich um ein Premium-Theme, welches du käuflich erworben hast, dann sind die darin genutzten Google-Karten nur zu Demo-Zwecken enthalten. Du musst sie also gegen eine API austauschen.
Wie bekomme ich diese API?
Anmelden bei Google
Melde dich mit deiner Google-Mail-Adresse bei Google an. Solltest du keine Mailadresse haben, muss diese vorher angelegt werden.
Projekt erstellen
Ruf die Website API-Console auf und melde dich mit deiner Google-Mail-Adresse an.

Anschließend wählst du oben links ein Projekt aus. Es öffnet sich ein neues Fenster. Wähle dann Neues Projekt.
Stimme den Nutzungsbedingungen zu.

Anforderung des API Schlüssels
Unter dem Menüpunkt Zugangsdaten wählst du den Punkt Anmeldedaten erstellen – API Schlüssel. Nun wird dir der Schlüssel angezeigt, den du brauchst, um die Karte auf deiner Website einbinden zu können. Wähle auch die Option Google Maps Javascript API. Dies ist oftmals die gängige Version von Google-Karten. Damit lässt sich die Karte zoomen und auch per Drag & Drop verschieben.
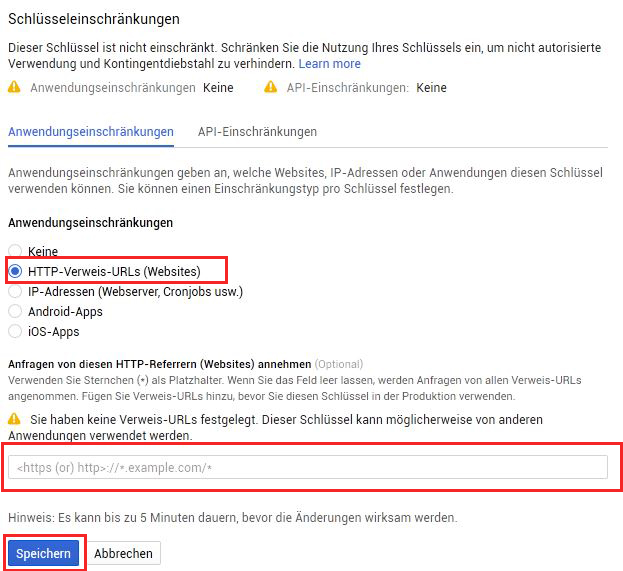
Schränke deine Karte ein
Damit andere Websites deine Karte nicht einbinden können, um Aufrufe zu generieren, solltest du auf jeden Fall die Option Schlüssel einschränken wählen. Denn der unerwartete Traffic kann Google dazu veranlassen, dich zur Kasse zu bitten.

Jetzt den Schlüssel bei WordPress eintragen
Kopiere dir den API Schlüssel und füge ihn in die Theme-Optionen ein. Es kann aber auch sein, dass der Schlüssel in ein separates Plugin eingebunden werden muss. Folge den Anweisungen des Plugins oder frage einfach deinen Webmaster, ob er den Schlüssel für dich einfügen kann.
Gibt es Alternativen zu Google-Maps?
Klar, der Kartendienst OpenStreetMap ermöglicht dir ebenso Karten auf deiner Website einzubinden. Hier bei STACHOWITZ kommt dieser Dienst auch zum Einsatz.




Super, vielen Dank für die ausführliche Anleitung!
Hallo Klaus,
schön, wenn dir der Beitrag weiter geholfen hat.