0351 16056061 | info@stachowitz-medien.de

Textbearbeitung mit Gutenberg
Seit Wochen ist der neue Gutenberg-Editor für WordPress in aller Munde. Er wird eine Veränderung in der Bearbeitung deiner Inhalte mit sich bringen. In einem Kurzbeitrag hatte ich schon darüber berichtet.
Seit dem Bekanntwerden, dass dieser Editor nun Hauptbestandteil von WordPress werden soll, gab es in der Vergangenheit viel Aufregung in den sozialen Netzwerken. Auch aus dem Grund, da es immer wieder zu Problemen mit diesen Editor, auch schon in der Beta-Phase, kam.
Dieser Blogbeitrag soll dir helfen, dir ein eigenes Bild von dem neuen Editor zu machen, damit du selbst entscheiden kannst, welche Möglichkeit du nutzt, um deine Inhalte zu bearbeiten.
Was genau macht dieser Gutenberg?
Anders als bisher wird es mit Gutenberg eine neue Art der Textbearbeitung geben. Bisweilen wurde in WordPress ein visueller Editor genutzt. Mit Gutenberg ist dieser dann Geschichte. Gutenberg verspricht, dass die Textbearbeitung wesentlich einfacher und intuitiver werden soll. Du siehst dann auch gleich, wie es auf deiner Website aussieht.
Mit Gutenberg ziehen auch Designelemente in deine Bearbeitung ein, ein Novum des neuen Text-Editors. Bisher mussten solche Dinge entweder von Hand in den Quellcode geschrieben oder durch ein Plugin umgesetzt werden.
Wie arbeite ich mit dem neuen Editor?
Der Editor basiert auf einem Blocksystem, sodass du hier von einem modularen Editor ausgehen musst. Das bedeutet, alle Elemente, die du auf deiner Website platzieren kannst, werden in Blöcken abgebildet. Dabei unterscheidet man zwischen allgemeinen Blöcken und Layout-Elementen.
Wofür nutze ich Blöcke?
Blöcke kannst du für unterschiedliche Anwendungen nutzen.
Allgemeine Blöcke nutzt du für:
– Überschriften
– Bilder
– Zitate
– Dateien
Layout-Blöcke nutzt du für:
– Spalten
– Buttons
Mit der Version 5.0 hält auch der neue Gutenberg-Editor bei WordPress Einzug. Er soll das Schreiben von Beiträgen einfacher machen. In einem anderen Blogbeitrag bin ich schon einmal auf den neuen Editor eingegangen und was den Nutzer dann erwartet.
Macht Gutenberg alles einfacher?
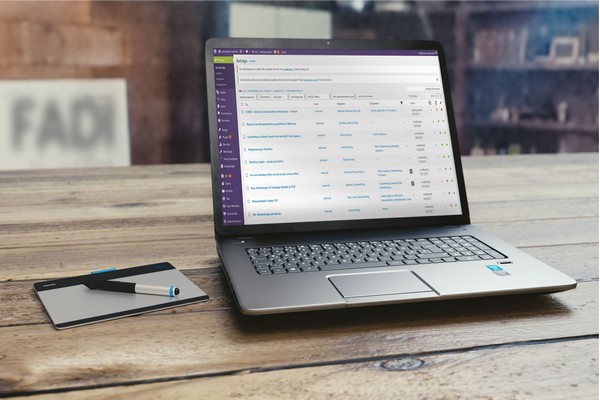
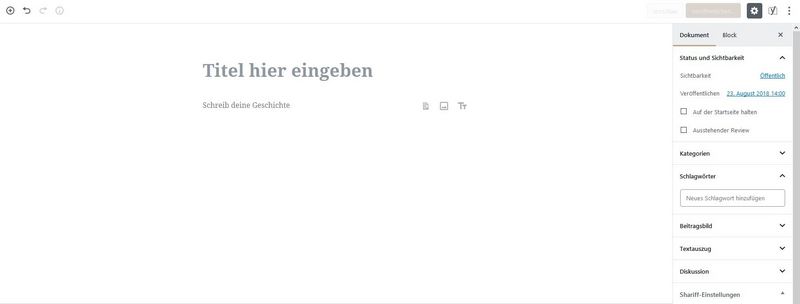
Auf den ersten Blick scheint der neue Editor aufgeräumt und übersichtlich, im Gegensatz zum Classic-Editor:

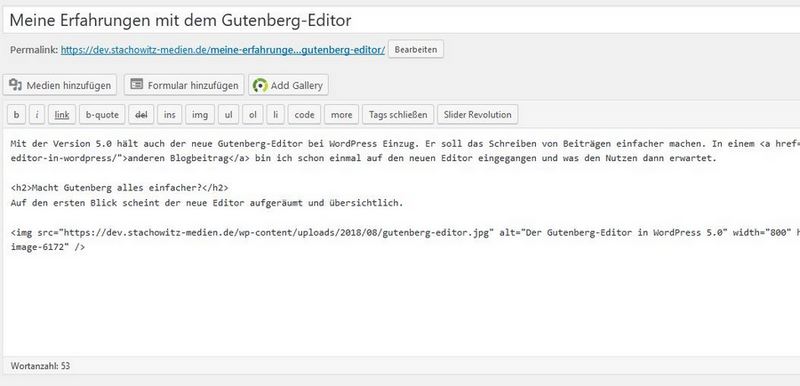
Im Vergleich dazu der Classic Editor, wie er in vielen WP-Seiten anzutreffen ist:

Gutenberg verspricht intuitive Bearbeitung
Mit dem neuen Editor soll die Bearbeitung von Inhalten in WordPress noch einfacher werden, ähnlich eines Pagebuilders. Per Klicks kann sich jeder die Inhalte so zusammenstellen, wie es gerade gewünscht ist. Bei Pagebuildern ist das ebenso, hier kommt oftmals auch das Prinzip von Drag & Drop zum Einsatz.
Bedienelemente sind nun versteckt
Was beim klassischen Editor auf dem ersten Blick ersichtlich ist, zumindest was die Bedienelemente angeht, sind diese beim Gutenberg-Editor ausgeblendet.
Bedienelemente im klassischen Editor:

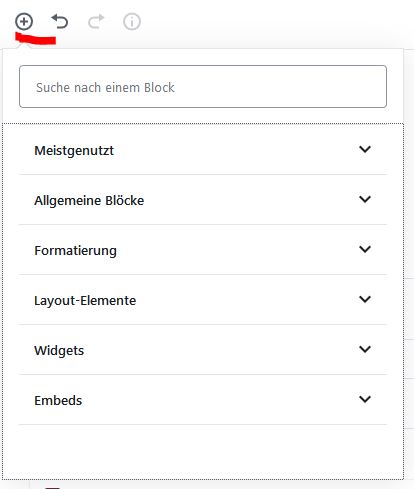
Bedienelemente im Gutenberg-Editor:

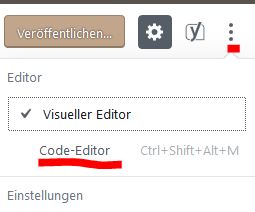
Wer vorwiegend auf der Code-Ansicht schreibt, der muss die Einstellung dafür nun am rechten Bildschirmrand suchen, um die Ansicht anzupassen.

Mit mehr Klicks zum Bedienelement
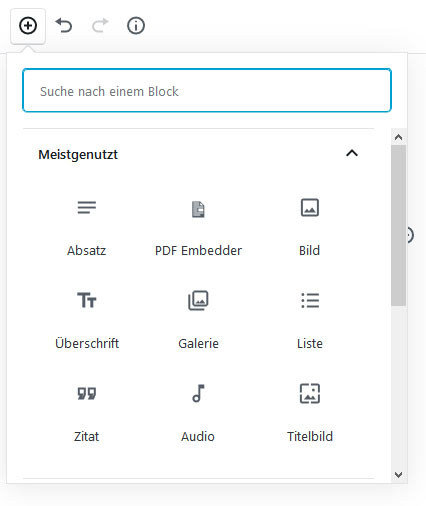
Die linke Seite im Gutenberg-Editor ist die zentrale Stelle, wo sich über das Pluszeichen alle Elemente ansteuern lassen.

Auf der rechten Seite finden sich die bereits bekannten Bedienelemente, die es auch bisher in WordPress gab. Sie haben ebenfalls eine Frischzellenkur im Aussehen erhalten. Neu hinzugekommen sind die Ansichten für Blocks.

Kann ich den neuen Editor auch mit meinem Theme nutzen?
Es hängt davon ab, ob der Entwickler deines Themes dieses für den neuen Editor schon angepasst hat. Ich würde dir empfehlen, dein Theme auf einer Testumgebung mit WordPress 5.0 auszuprobieren. Wenn es keine gravierenden Fehldarstellungen gibt, kann dein Theme dafür schon vorbereitet sein. Ist dem nicht so, musst du auf ein Theme-Update warten.
Wenn ich den Gutenberg-Editor nicht will, welche Alternativen gibt es?
Es besteht die Möglichkeit mit Hilfe des Classic-Editors deine bisherige Umgebung für die Textbearbeitung beizubehalten. Somit ändert sich erstmal nichts. Solltest du dich aber doch für den neuen Editor entscheiden, werden alle deine Inhalte übernommen. Bei der Übername sind alle Inhalte im Classic-Block zu finden. Du müsstest diese ggf. anpassen, wenn es nicht gefällt.
Du willst den Editor vorab testen, ohne zu installieren?
Auf der Website Testing Gutenberg hast du die Möglichkeit den Editor in seiner ganzen Pracht zu testen. Teste so lange du willst und entscheide dann.
Meine persönlichen Erfahrungen mit Gutenberg
Ich muss zugeben, so ganz warm werde ich mit diesem Feature nicht. Auch wenn ich die Zeit noch kenne, als WYSIWYG ganz groß im Mode war. Diese Bustaben stehen für What you see, is what you get – was soviel heißt wie, „Was du siehst, ist das, was du bekommst“. Genau in diese Richtung geht Gutenberg. Es hat sicherlich Vorteile, wenn es solche Lösungen gibt, doch mir persönlich ist es lieber, wenn ich im Classic-Editor auf der „Text-Ebene“ den Code von Hand schreibe. So weiß ich, was dort passiert und kann es auch direkt beeinflussen und überlasse das nicht einem Tool.
Update 01.06.2022
Mittlerweile nutze ich auch den Gutenberg-Editor. Er hat in einigen Projekten den Visual-Composer abgelöst. Der Grund dafür liegt in der Nutzbarkeit. Visual Composer und Co laden viel spezifischen Code nach, was die Ladezeit beeinflusst, zudem ist der Visual Composer oder aber auch WP Backery sehr überladen ist seiner Funktionsweise.